How to Find What Wordpress Theme a Site Uses
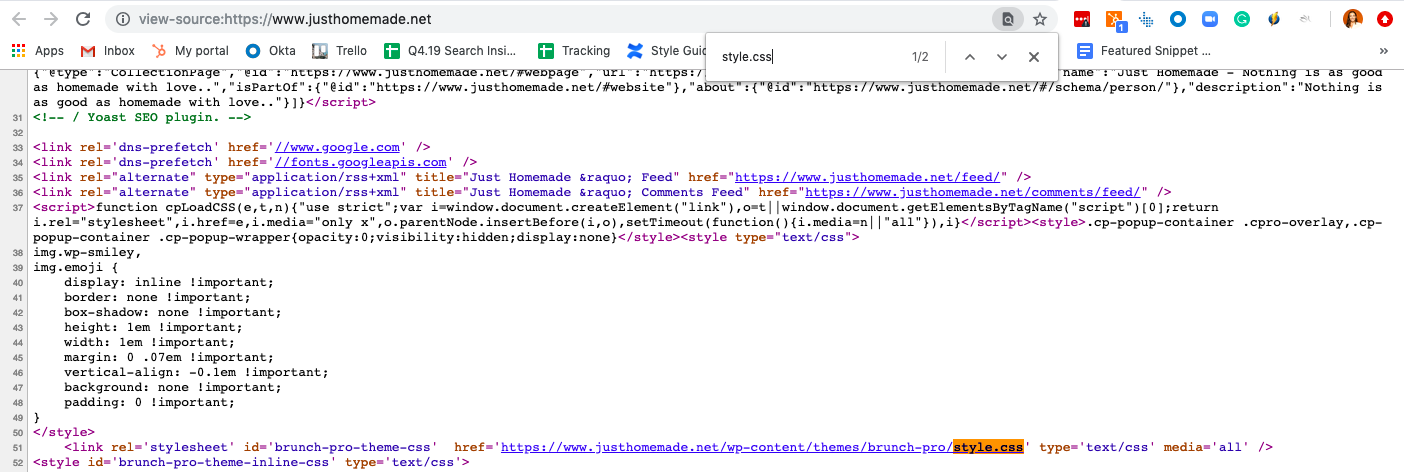
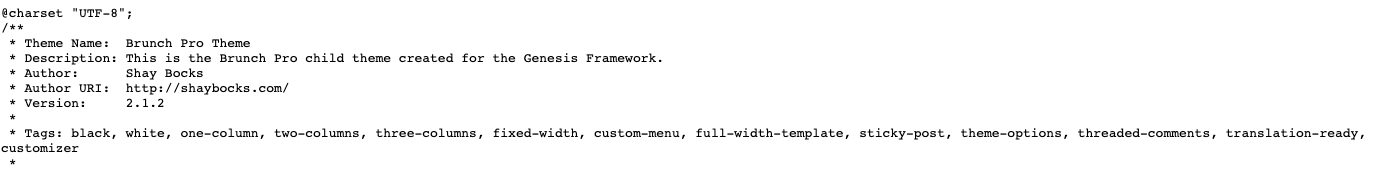
When edifice a site on WordPress, selecting a theme is one of the almost important steps. Your theme not simply controls the appearance of your site — it can also affect your site's load time, performance, and SEO. To brand this critical decision, you might look through dozens or even hundreds of themes in the WordPress directory and third-party marketplaces, which can rapidly get overwhelming. One way you can narrow down your pick is to visit a WordPress site you adore. What theme does it have? How does it organize its content? How does it pair images and other visual features with text? How does it reflect the overall look and feel of the company'south make? If your business is in the same niche or you lot need the same features for your site, then you may want to use that theme. Yous can ever customize the colour, font, and page layouts to ensure your site is unique. Luckily, at that place are two unproblematic methods for finding out what theme a certain website is using. In this tutorial, we'll evidence you how. At that place are two options for finding out what theme a WordPress site is using. Yous can use a theme detector tool and simply type in the site URL. However, if the site uses a custom-built stylesheet or the theme has been heavily modified, then your search will prompt an fault message. In that case, you can manually locate the theme'south style.css file in the source code of the website. The style.css file will incorporate a theme header with information including the theme proper noun as well as the theme author and version. You tin and then search for it in the WordPress directory or a 3rd-party marketplace to download and purchase information technology. We'll discuss each of these processes in detail below so you can discover out the theme of whatever site. Using a theme detector tool is the easiest option for figuring out which theme a site is using. Simply re-create and paste the URL of the site and the tool will observe and call up its theme name in seconds. While these tools will not be able to notice all custom sites, it might be worth spending a few seconds searching the URL in one of the tools below earlier moving onto the side by side footstep. Using custom snippets and deep-scanning algorithms, this free online tool will browse any web page and automatically excerpt agile theme information. Users only accept to input a URL into the text field and click the What WordPress theme is that? push button. What WordPress Theme Is That is another gratis online tool that automatically detects what WordPress theme (and plugins) a site uses. Every bit with the WP Theme Detector, a user just has to type a URL into the search bar and wait for the tool to retrieve the theme data. Y'all may prefer this tool because it supplies a few more details than WP Theme Detector, including the author, author homepage, and an prototype of the demo homepage, as shown beneath. This free theme detector provides even more information nearly a site'due south theme, including where you lot tin find information technology and how much it costs. That ways that y'all could observe out what theme a site is using and have it implemented on your own site in minutes. If I click on Themeforest in the in a higher place search result for Jane's Patisserie, for example, so I'k automatically directed to the product folio in Envato Marketplace with an option to buy now. Source If a site uses a highly-customized theme, has hidden its theme details, or was not built on WordPress, then the above-mentioned tools volition betoken an mistake bulletin and you lot tin move onto the next footstep. If a theme detector tool is unable to scan a site, you can notice its active theme information in its page source code. Just follow the steps below. As shown in the screenshot below, the exact line in Just Homemade's source code is: <link rel='stylesheet' id='brunch-pro-theme-css' href='https://www.justhomemade.net/wp-content/themes/brunch-pro/style.css' type='text/css' media='all' /> Source Knowing the different options for figuring out what theme a WordPress site is using can help you make an informed determination almost what theme to build your site on. This is an essential footstep in achieving the look you want on your site. 
How to Find Out What WordPress Theme a Site Is Using
Discover a Site's WordPress Theme Using a Theme Detector Tool
WP Theme Detector by Satori

What WordPress Theme Is That

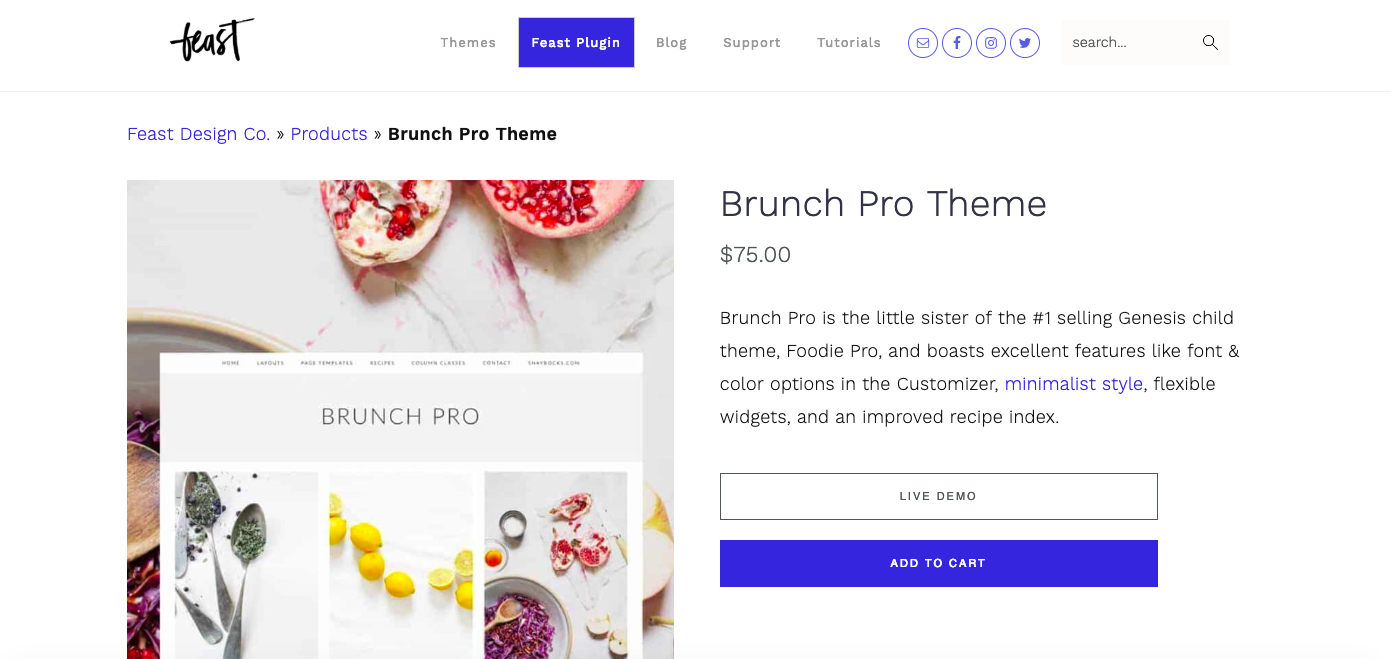
WordPress Theme Detector by ScanWP


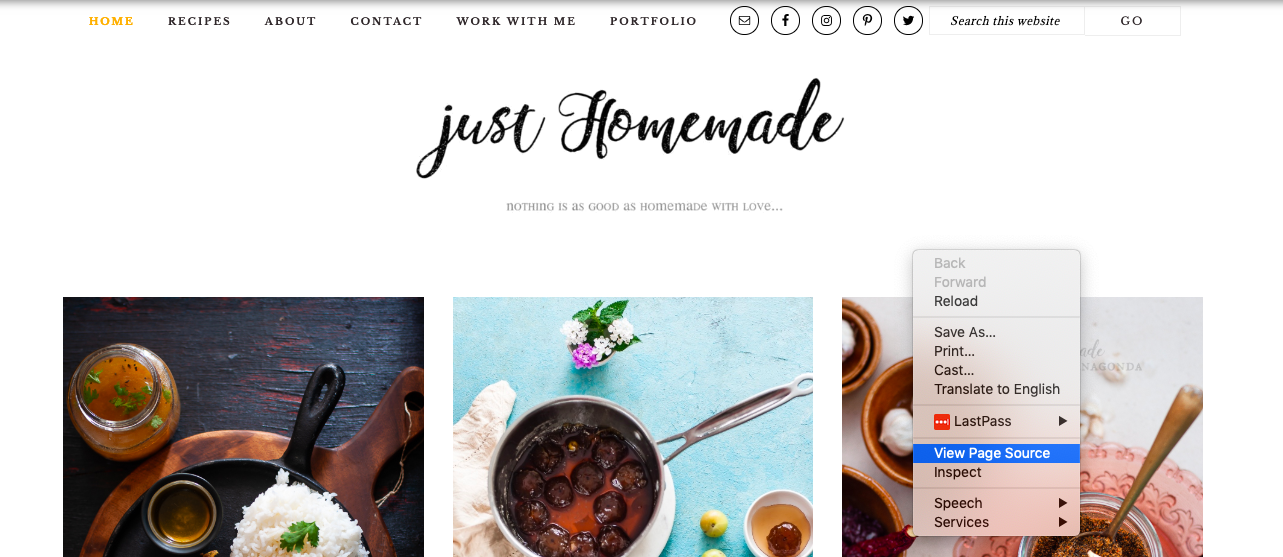
Find a Site'south WordPress Theme Manually






Originally published December 13, 2019 12:49:54 PM, updated September 01 2021
Source: https://blog.hubspot.com/website/how-to-find-out-what-wordpress-theme-a-site-is-using
0 Response to "How to Find What Wordpress Theme a Site Uses"
Post a Comment